This is HTML Base Contact Form Page. I Hape You Enjoy This code File.
How To Create a Cool Contact Form on Blogger in 2021
Live View - Click here To View
Installing Contact Form on Blogger Static pages Easy Steps
Step :1 Open Your Blogger
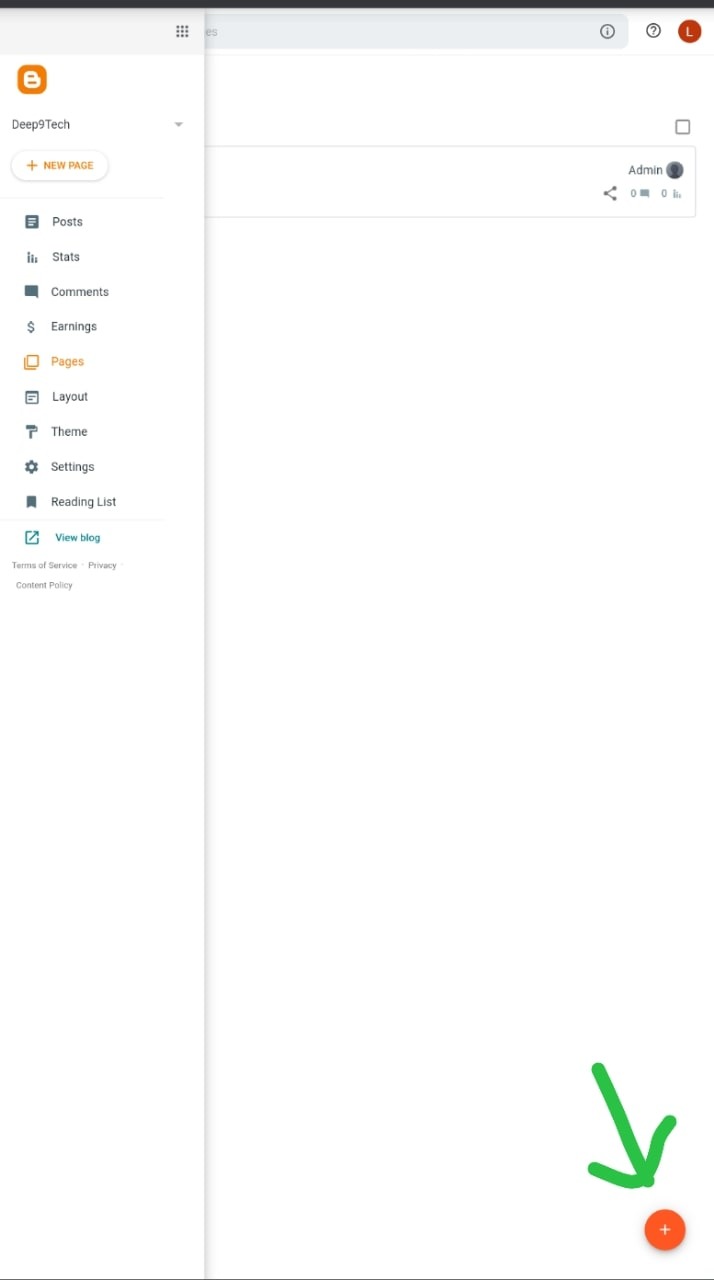
Step :2 Go to Pages and click on New page.
Step :3 Switch To HTML View
Step :4 Scroll down Below Code To Copy
Step :5 Paste Code and Preview Your Page
Step :6 Publish Page And finish
<div id='contact-page'>
<div class='mini-wrap'>
<form name="contact-form">
<div class="input-form">
<i class='icon ion-ios-contact'></i>
<input class="validate" id="ContactForm1_contact-form-name" name="name" required="" placeholder="Name" type="text" value="" />
</div>
<div class="input-form">
<i class='icon ion-ios-mail'></i>
<input class="validate" id="ContactForm1_contact-form-email" name="email" placeholder="Email Address" required="" type="email" value="" />
</div>
<div class="input-form">
<i class='icon ion-ios-chatboxes'></i>
<textarea class="validate" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Your Message" required="" rows="5"></textarea>
</div>
<input class="button wajib" id="ContactForm1_contact-form-submit" type="button" value="Send"/>
<div id="ContactForm1_contact-form-error-message"></div>
<div id="ContactForm1_contact-form-success-message"></div>
</form>
</div>
</div>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js"></script>
<script>//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '4233870212294425662';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x4233870212294425662','//www.goomsite.net/','4233870212294425662');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '4233870212294425662', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]></script>
<div class='clr'></div>
<style>
.service_content{padding:20px}}
#blog-pager,#comments,.sidebar-widget-area,.comments-line,.comments-line-c{display:none}
.input-form{margin:10px 0}.input-form textarea{font-size:.9rem;font-family:'Montserrat';color:#444;line-height:1.5}#payment_confirm input,#payment_confirm select,.input-form input,.input-form select,.input-form textarea{background:#fff;border:1px solid #cad1d7;font-size:.9rem;padding:12px 15px 12px 45px;border-radius:.3rem;outline:none;width:100%;box-sizing:border-box}.detail-pemesanan a.button{font-size:.8rem;margin:10px 0 10px 10px}.detail-pemesanan .left a.button{margin:10px 0}.detail-pemesanan .text-gagal{display:none;text-align:center}.pemesanan.gagal #payment_confirm input,.pemesanan.gagal #payment_confirm select{border-color:#f80031}.pemesanan.aktif #payment_confirm input,.pemesanan.aktif #payment_confirm select{border-color:#1aae6f}.theme-grid,.input-form{position:relative}.input-form i.icon,.theme-grid i.icon{position:absolute;font-size:1.4rem;margin:5px;left:10px;color:#777}
#about-page,#contact-page,#box-page{z-index:1;position:relative;background:#fff;box-shadow:0 15px 35px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);padding:40px;margin:30px 0 0;box-sizing:border-box;border-radius:.5rem;color:#444;text-align:center}.profile-image{position:relative;height:100px}#content .profile-image img{border-radius:100%;width:180px;height:180px;box-shadow:0 15px 35px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);-webkit-transform:translateY(-100px);transform:translateY(-100px)}.about-info h2 b,.about-info h3{font-weight:500}.about-info h2{font-weight:400}.about-desc{padding:50px 0;margin:50px 0 0;box-sizing:border-box;line-height:1.7;border-top:1px solid #ddd}
#contact-page{text-align:left}input.button{border:0;padding: 10px 30px;font-family: 'Montserrat';margin: 20px 0 0;cursor: pointer;font-size: 15px;text-transform:uppercase;background: #1370e8;box-shadow: 0 4px 6pxrgba(50,50,93,.11),0 1px 3pxrgba(0,0,0,.08);color:#f0efef;font-weight: 700;}
.mini-wrap{width:700px;max-width:100%;box-sizing:border-box;margin:0 auto;position:relative}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{background:#444;color:#fff;float:right;margin:20px 0;padding:8px 15px;border-radius:.5rem;display:none}#ContactForm1_contact-form-error-message.contact-form-error-message-with-border,#ContactForm1_contact-form-success-message.contact-form-success-message-with-border{display:inline-block}#ContactForm1_contact-form-error-message{background:#c71111}#ContactForm1_contact-form-success-message{background:#11c749}#ContactForm1_contact-form-error-message img,#ContactForm1_contact-form-success-message img{width:auto}
.main-vagin{width:100%;margin:0 auto;float:none;word-wrap:break-word;overflow:hidden}
.sidebar-wrapper{display:none}
@media screen and (max-width:800px){.main-vagin{float:none;width:100%;margin:0 auto}
</style>
<b:if cond='data:blog.pageType == "static_page"'>
<style>
.service_content{padding:20px}}
#blog-pager,#comments,.sidebar-widget-area,.comments-line,.comments-line-c{display:none}
.input-form{margin:10px 0}.input-form textarea{font-size:.9rem;font-family:'Montserrat';color:#444;line-height:1.5}#payment_confirm input,#payment_confirm select,.input-form input,.input-form select,.input-form textarea{background:#fff;border:1px solid #cad1d7;font-size:.9rem;padding:12px 15px 12px 45px;border-radius:.3rem;outline:none;width:100%;box-sizing:border-box}.detail-pemesanan a.button{font-size:.8rem;margin:10px 0 10px 10px}.detail-pemesanan .left a.button{margin:10px 0}.detail-pemesanan .text-gagal{display:none;text-align:center}.pemesanan.gagal #payment_confirm input,.pemesanan.gagal #payment_confirm select{border-color:#f80031}.pemesanan.aktif #payment_confirm input,.pemesanan.aktif #payment_confirm select{border-color:#1aae6f}.theme-grid,.input-form{position:relative}.input-form i.icon,.theme-grid i.icon{position:absolute;font-size:1.4rem;margin:5px;left:10px;color:#777}
#about-page,#contact-page,#box-page{z-index:1;position:relative;background:#fff;box-shadow:0 15px 35px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);padding:40px;margin:30px 0 0;box-sizing:border-box;border-radius:.5rem;color:#444;text-align:center}.profile-image{position:relative;height:100px}#content .profile-image img{border-radius:100%;width:180px;height:180px;box-shadow:0 15px 35px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);-webkit-transform:translateY(-100px);transform:translateY(-100px)}.about-info h2 b,.about-info h3{font-weight:500}.about-info h2{font-weight:400}.about-desc{padding:50px 0;margin:50px 0 0;box-sizing:border-box;line-height:1.7;border-top:1px solid #ddd}
#contact-page{text-align:left}input.button{border:0;padding: 10px 30px;font-family: 'Montserrat';margin: 20px 0 0;cursor: pointer;font-size: 15px;text-transform:uppercase;background: #1370e8;box-shadow: 0 4px 6pxrgba(50,50,93,.11),0 1px 3pxrgba(0,0,0,.08);color:#f0efef;font-weight: 700;}
.mini-wrap{width:700px;max-width:100%;box-sizing:border-box;margin:0 auto;position:relative}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{background:#444;color:#fff;float:right;margin:20px 0;padding:8px 15px;border-radius:.5rem;display:none}#ContactForm1_contact-form-error-message.contact-form-error-message-with-border,#ContactForm1_contact-form-success-message.contact-form-success-message-with-border{display:inline-block}#ContactForm1_contact-form-error-message{background:#c71111}#ContactForm1_contact-form-success-message{background:#11c749}#ContactForm1_contact-form-error-message img,#ContactForm1_contact-form-success-message img{width:auto}
.main-vagin{width:100%;margin:0 auto;float:none;word-wrap:break-word;overflow:hidden}
.sidebar-wrapper{display:none}
@media screen and (max-width:800px){.main-vagin{float:none;width:100%;margin:0 auto}
</style>
<link href='https://unpkg.com/ionicons@4.5.10-0/dist/css/ionicons.min.css' rel='stylesheet'/>