How to Add a Timer Before Downloading URL Blogger Or WordPress in 2021
Namaskar Dosto Swagat hai Aapka Deep9Tech blog Mein to Aaj Ke Es Artical Mein Ham Baat Karne Wale Hain Add Download Timer Blogger or WordPress Ke Bare Mein Easy Steps
Countdown Timer HTML Script
To Doston, Main Aapako Bata Doon Ki yah Download Timer ke Feature Coding dvaara banaee gaee hai. is Ka Feature Mein HTML aur JavaScript ka istemaal kiya gaya hai
Download Timer in Blogger & WordPress
Aaj Mein Aapako Script Ke Baare Mein Bataane Ja Raha Hoon. Us Mein Timer khatm hone ke baad Mein, Aapako Download Button Dikhaee Dega. isake Baad, Aapako Us Pa Click karane ke baad hee Download Start Hogi
Is Script Ko Aap Blogger Me Use Kar Sakate Ho Aur ki WordPress Sites Me Vi Use Kar Sakate Ho
How To Use Add Download Timer
To Niche Maine Vo Sabhe Steps ke Baare Mein Bataaya Hai Jisake Maded Se Aap Aasaane Se is Download Timer Ko Istemaal Kar Sakate Hai To Niche Ke Steps Ko Follow Karo
Step 1: Sabse Pehle Aapko Niche Download Timer Ki Script Milagi esa Copy Karlo
Step 2: Ap Aapko Yahan Vi Esa istermaal Karna hai Code Ko Paste Kara
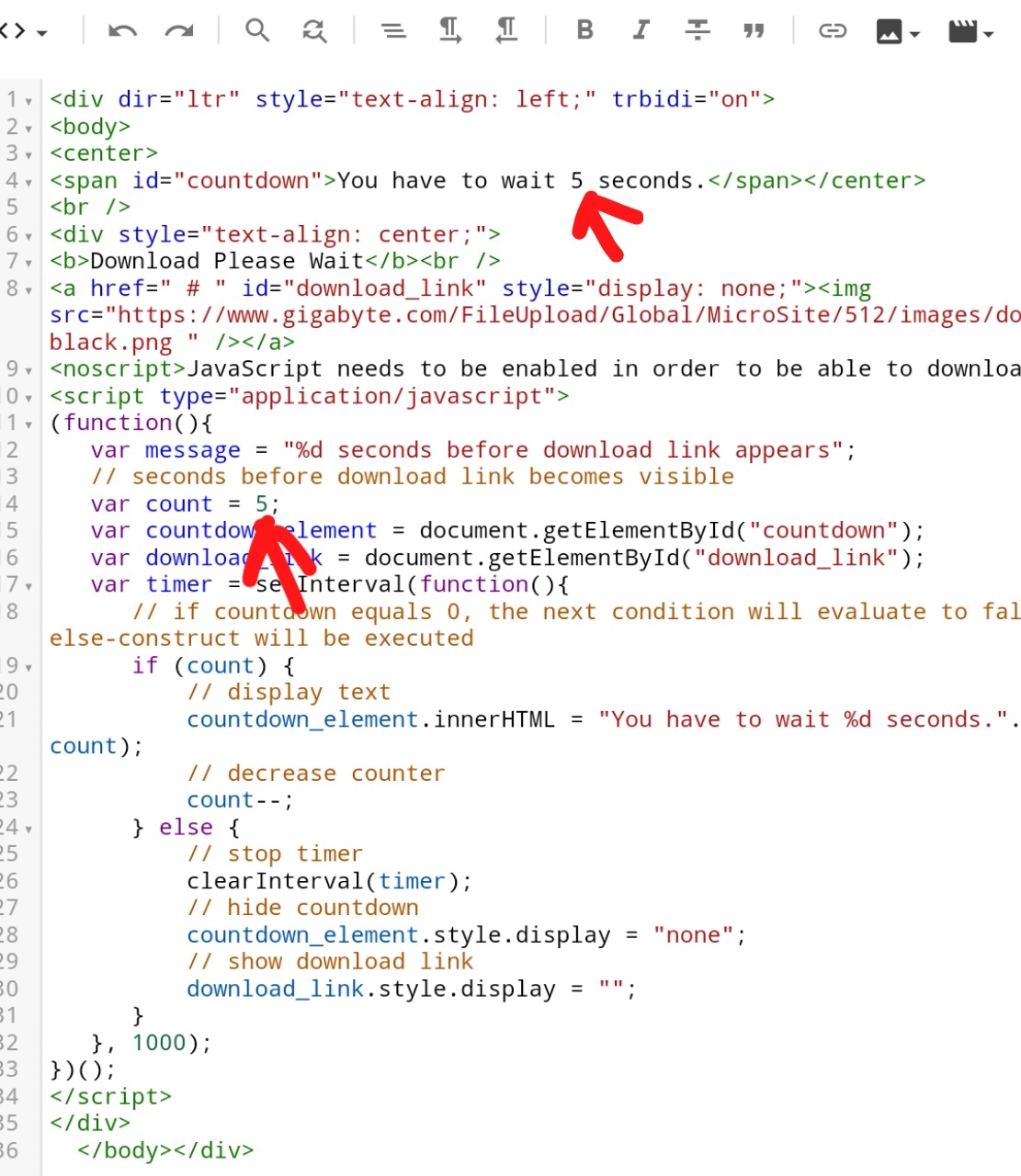
Step 3: Ab Aapko Is Code Mein "#" Ki Jagah Par Apna Downloading Link Paste Karna Hai
Step 4: Agar aap isme time change karna chahte hain to Niche Dekh Kar aasani se Time Change Kar Sakate ho
Step 5: Now Your Work Successfully
<div dir="ltr" style="text-align: left;" trbidi="on">
<body>
<center>
<span id="countdown">You have to wait 5 seconds.</span></center>
<br />
<div style="text-align: center;">
<b>Download Please Wait</b><br />
<a href=" # " id="download_link" style="display: none;"><img src="https://www.gigabyte.com/FileUpload/Global/MicroSite/512/images/download-black.png " /></a>
<noscript>JavaScript needs to be enabled in order to be able to download.</noscript>
<script type="application/javascript">
(function(){
var message = "%d seconds before download link appears";
// seconds before download link becomes visible
var count = 5;
var countdown_element = document.getElementById("countdown");
var download_link = document.getElementById("download_link");
var timer = setInterval(function(){
// if countdown equals 0, the next condition will evaluate to false and the else-construct will be executed
if (count) {
// display text
countdown_element.innerHTML = "You have to wait %d seconds.".replace("%d", count);
// decrease counter
count--;
} else {
// stop timer
clearInterval(timer);
// hide countdown
countdown_element.style.display = "none";
// show download link
download_link.style.display = "";
}
}, 1000);
})();
</script>
</div>
</body></div>
Thanks for visiting Deep9Tech Blog . If you are getting any Problems , kindly comment below.